HTML | Dasar HTML
Halo temen-temen,
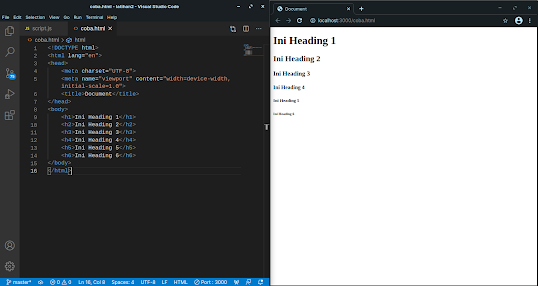
Di atas adalah contoh dokumen default dari HTML dan nanti nya kalian juga dapat menambahkan sebuah kode lain di dalam dokumen tersebut. Ok, pada awal dokumen html kita dapat melihat ada sebuah tTag yaitu <!DOCTYPE html> yang kita gunakan untuk memberi tahu kepada browser bahwa dokumen kita bertipe HTML. Tag <html></html> adalah sintaks dari html dimana didalamnya terdapat beberapa bagian seperti <head></head> dan <body></body>. Pada Tag <head></head> berisikan tentang metadata atau data document html seperti title, style, script dan meta data lain. Berikut tag yang ada di dalam <head>:
- <title> ( wajib ada )
- <link>
- <style>
- <base>
- <script>
- <noscript>
Tag <title> berfungsi untuk memberi judul halaman html kita. Dan jika kalian ingin tampilan html kalian menarik maka kalian bisa menggunakan CSS atau style. Untuk Style Internal kalia bisa menggunakan tag <style></style> seperti contoh berikut dimana saya ingin memberi warna tag <p></p> agar berwarna merah.
Dan untuk style atau css eksternal dimana kalian ingin membuat css atau style kalian dalam folder lain, kalian bisa gunakan <link></link> untuk menghubungkan style eksternal kalian dengan html kalian. <link rel="stylesheet" type="text/css" href="folder css kalian">.
Dan perlu diketahui bahwa dalam tag html ada awalan dan penutup Tag contoh : <html></html>. Untuk menutup tag kita perlu menambahkan ' / ' atau garis miring di depan nama tag. Namun tidak semua tag memiliki penutup seperti halnya input, hr atau br.
Pada tag <body></body> berisikan tentang apapun yang akan kita ingin tampilkan pada halaman html kita. Di dalam tag body kita dapat membuat sebuah heading dengan menahbahkan sebuah tag <h1></h1>. Heading ini memiliki beberapa varian ukurannya dengan tag <h1> yang merupakan terbesar. Macam-macam dan contoh tag Heading sebagai berikut:
- <h1></h1> ( paling besar )
- <h2></h2>
- <h3></h3>
- <h4></h4>
- <h5></h5>
- <h6></h6>





Komentar
Posting Komentar